Typography project
How the Project Was Made:
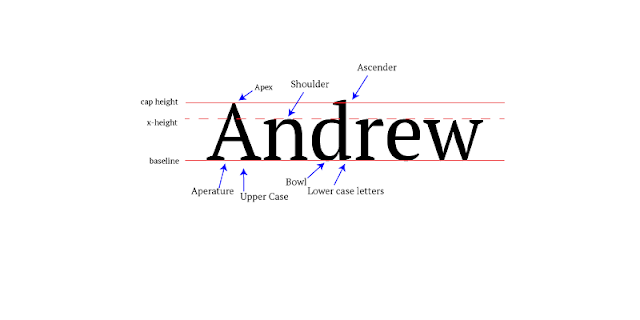
In class for the past couple days we have been learning about typography. Our project this week was to type our name in Serif font and label the parts of the font such as ascenders and descenders. First I went into Adobe Illustrator and typed my name. Afterwards, I created three lines, one at the top being the Cap Height, another as the baseline, and a third dotted called the x-height. Once I had finished with that, I created some arrows pointing at specific parts of the letters and labelled them as apex, shoulder, ascender, baseline, x-height, cap height, aperture, Upper case, bowl, and lower case letters. I then saved the picture as a PNG-24 and saved it for web.
What I learned:
Throughout the project I learned how to format more on Illustrator. I also learned that some fonts are used formally, casually, and decoratively. The formal font is usually Serif, the casual is usually Sans Serif, and decorative is pretty much any font that does not really seem like you'd want on your resume paper. I also learned that in a font such as Serif for example there are multiple parts to it such as ascenders and bowls. This was the most interesting to me as I never really had thought about that before.
Reflection:
Overall this project was pretty easy. I f I were to do anything differently I would take notes on the shortcuts because if I had done that I probably would have been done faster. The project really made me start thinking more about font and what to do and what not to do with fonts.
In class for the past couple days we have been learning about typography. Our project this week was to type our name in Serif font and label the parts of the font such as ascenders and descenders. First I went into Adobe Illustrator and typed my name. Afterwards, I created three lines, one at the top being the Cap Height, another as the baseline, and a third dotted called the x-height. Once I had finished with that, I created some arrows pointing at specific parts of the letters and labelled them as apex, shoulder, ascender, baseline, x-height, cap height, aperture, Upper case, bowl, and lower case letters. I then saved the picture as a PNG-24 and saved it for web.
What I learned:
Throughout the project I learned how to format more on Illustrator. I also learned that some fonts are used formally, casually, and decoratively. The formal font is usually Serif, the casual is usually Sans Serif, and decorative is pretty much any font that does not really seem like you'd want on your resume paper. I also learned that in a font such as Serif for example there are multiple parts to it such as ascenders and bowls. This was the most interesting to me as I never really had thought about that before.
Reflection:
Overall this project was pretty easy. I f I were to do anything differently I would take notes on the shortcuts because if I had done that I probably would have been done faster. The project really made me start thinking more about font and what to do and what not to do with fonts.



Comments
Post a Comment